애널리틱스 설정하기 (웹 사이트)
- [애널리틱스] - 웹로그 분석 구글 애널리틱스 용어 정의
- [애널리틱스] - 구글 애널리틱스 기초 강의 - 스타트업을 위한 구글 애널리틱스 기본기
- [애널리틱스] - 구글 애널리틱스 시작하기 - 두번째 태그삽입, 리마케팅 활성화
- [애널리틱스] - 구글 애널리틱스 애드워즈 연동하여 광고 트래픽 추적 하기
하루 1시간 애널리틱스 공부하기 시간이다.
애드센스와 애드워즈 에 비해 애널리특스가 UI가 익숙하지 않아서 인지 다른 것에 비해 많이 시간이 소모된다.
웹로그 분석이 쉽겠냐 만은 익숙해지길 바라면서 오늘도 공부해 본다.
Google 애널리틱스 설정 (웹 사이트)
설정(웹)
Google 애널리틱스 추적 코드는 웹 속성의 데이터를 수집한 후 애널리틱스에서 보고서를 작성할 수 있도록 데이터를 반환합니다. 애널리틱스 계정에 새 웹 속성을 추가하면 애널리틱스는 데이터를 집계하려는 페이지에 추가해야할 추적 코드를 생성합니다. 이 추적 코드를 그대로 사용하거나 추가 데이터를 집계하도록 맞춤설정하여 사용할 수 있습니다. 추적 코드에는 웹 속성에 대한 고유 ID가 포함되어 보고서에서 해당 웹 속성에 대한 데이터를 식별할 수 있습니다.
Google 애널리틱스를 사용하여 Google Ads 전환추적 지원
위와같이 구글 애널리틱스 고객센터에는 링크가 많이 달려 있다.
위의 글을 클릭해서 들어가 볼 수 있다.
그.런.데. 클릭해서 들어가면 또 클릭이 나온다. 공부시작하기도 전에 지레 겁이 난다.
하지만 공부는 해야 하니 기본적인 웹 추적 설정 부터 들어가 보겠다.
구글(Google) 애널리틱스 기본적인 웹 추적 설정
기본적인 웹 추적 설정도 다른 링크로 연결되어 있다. gtag.js 라는 말이 많이 나오는데 지금은 무슨말인지 몰라도 중요한거 같다.
다시 gtag.js 로 애널리틱스 추적 설정을 들어가 본다.
gtag.js 로 애널리틱스 추적 설정
gtag.js는 Google의 사이트 측정, 전환추적, 리마케팅 제품 전체에 간편하게 태그를 추가하여 구현을 간소화하면서 더 효과적으로 관리하는 데 적합한 웹 태그 추가 라이브러리입니다. gtag.js를 사용하면 차후에 출시되는 최신 동적 기능과 통합의 이점을 누릴 수 있습니다.
(gtag.js 는 웹 태그 추가 라이브러리 란다. 지태그 라고 사용을 해야 할 거 같다.)
이 도움말에 나와 있는 내용은 다음과 같습니다.
기본안내
추적 코드가 제대로 작동하는지 확인
관련 자료
구글 애널리틱스 추적 설정 기본 안내
1. 속성을 아직 만들지 않은 경우 Google 애널리틱스에서 속성을 만듭니다. 추적할 각 웹사이트에 대해 하나의 애널리틱스 속성을 만드세요. 속성을 만들면 gtag.js 추적 코드 스니펫에 사용할 추적 ID 가 생성됩니다.
2. 아래의 설명에 따라 추적 ID 를 찾습니다. 추적 코드 스니펫에 이 추적 ID를 사용합니다.
3. gtag.js 추적 코드 스니펫을 복사하여 추적할 각 웹페이지에 삽입합니다. 각 페이지의 시작 태그인 <head>바로 다음에 추적 코드 스니펫을 추가합니다.
추적 ID 찾기
추적 ID를 찾으려면 다음 단계를 따르세요.
1. 애널리틱스 계정에 로그인합니다.
2. 관리 를 클릭합니다.
3. 계정항목의 메뉴에서 계정을 선택합니다.
4. 속성항목의 메뉴에서 속성을 선택합니다.
5. 속성에서 추적 정보>추적 코드를 클릭합니다. 추적ID가 페이지 상단에 표시됩니다.
추적 코드 스니펫
사이트의 각 페이지에서 <head> 태그 바로 뒤에 다음 스니펫을 삽입합니다. 다음과 같이 GA_TRACKING_ID를 실제 Google 애널리틱스 추적 ID로 변경합니다.
<!-- Global Site Tag (gtag.js) - Google Analytics --> |
*위 빨간 표시로 되어 있는 곳이 실제로 나타나는 추적 ID로 나타날 것이다. 위의 것을 그대로 복사하면 안된다.
추적 코드가 제대로 작동하는지 확인
추적 코드가 제대로 작동하는지 확인하려면 웹사이트를 방문하여 방문이 실시간 보고서에 등록되고 있는지 확인합니다.
관련 자료
본인은 그전에 다른 블로거들의 포스팅을 보고 이유도 모른채 설정을 해논적이 있다. 지금에 와서 확인을 해보니 제대로 한것이 맞다.
천리길도 한걸음 부터 차근차근 하루1시간 구글 애널리틱스 공부하기 이다.
'애널리틱스' 카테고리의 다른 글
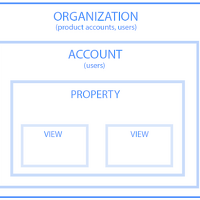
| 구글 애널리틱스 조직,계정,사용자,속성,보기의 계층구조 (0) | 2018.09.17 |
|---|---|
| 구글 애널리틱스 관리 및 설정 (0) | 2018.09.08 |
| 구글 애널리틱스 웹로그 분석 둘러보기 (0) | 2018.09.07 |
| 구글 애널리틱스 시작하기 (0) | 2018.09.06 |
| 구글 애널리틱스 2.리포트 잠재 고객 보고서 이해하기 (0) | 2018.03.12 |